Empecemos por lo básico, Responsive Design traducido significa Sitio Web con Diseño Adaptable o Adaptativo.
Pero antes de entrar de lleno en el concepto, la pregunta que se debe estar haciendo en este momento es ¿ Porqué mi sitio web necesita o necesitará responsive design ? Bien, como todos sabemos, los smarthpone y tables, cada vez tienen mayor cantidad de adeptos. Los dispositivos móviles según las estadísticas de este año; las cuales he logrado obtener gracias al aporte de varios clientes; está estimada en un 10%, vale decir que del total de visitas de usuarios a un sitio web, el 10% accede con un dispositivo móvil. Si bien este número aún no es significativo, se cree que para el año siguiente, estaremos hablando de un 30% aproximadamente, entonces tu sitio web o el de tu empresa debe estar preparado para soportarlo.
Un par de años atrás, los webmaster visionarios, ofrecían un servicio similar, por un lado la web tradicional para PC, y por otro lado un sitio web específicamente para dispositivos móviles. Consistía en detectar con qué tipo de dispositivo accedía a nuestro sitio web el usuario, si se trataba de un dispositivo móvil, se lo derivaba a otra dirección web como ser movil.suempresa.com y si ese trataba de un PC se quedaba en la misma dirección web, en su momento fue una buena artimaña que hicimos unos cuantos, bastante efectiva para la época, pero no práctica.
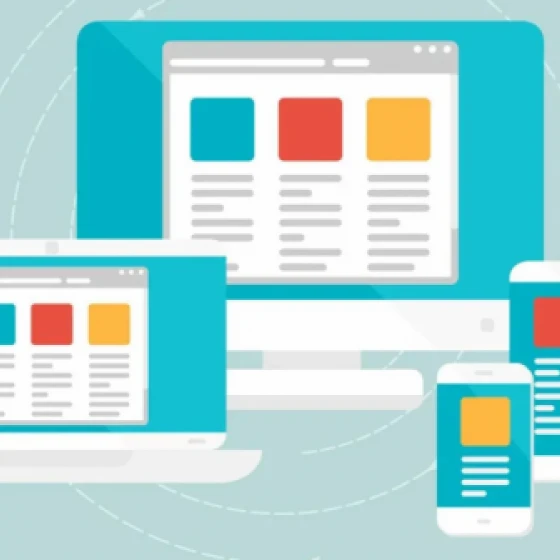
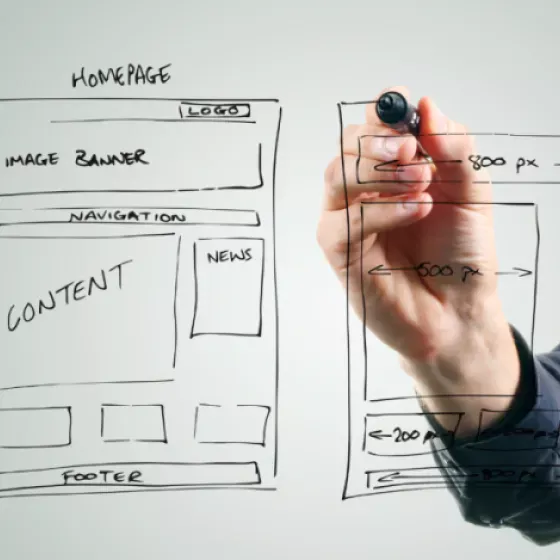
El concepto de Responsive Design, es fundamentalmente Un Sitio Web para todos los dispositivos, sean pc, tablets, smarthphone, no importa qué resolución de pantalla disponga ese dispositivo, el sitio web deberá adaptar correctamente.
Basados en lenguaje HTML y CSS se logra perfectamente, actualmente hay varias plantillas disponibles para lograrlo, pero para ser sincero, los mejores resultados se logran artesanalmente, escribiendo el código en estado puro.
Ventajas del Responsive Web Design
- Ahorro: Se ahorra espacio en hosting contratado, al liberar espacio, y se ahorra en la contratación por desarrollo de nuevos sitios web. Generalmente al tratarse de un único sitio web nuevo los costos bajan.
- Mejor Posicionamiento Web Natural: Al no duplicar el contenido en otro sitio web alternativo para dispositivos móviles, se cumple con unas de la principales enmiendas de google, y su sitio web, se beneficia al concentrar todo el SEO en un solo sitio web.
- Accesibilidad: Al adaptarse a cualquier pantalla, todos los usuarios podrán ver su sitio web, trasladando este importante punto al marketing online, no se pierden posibles y potenciales clientes.
- Usabilidad: Mejora la experiencia del usuario, se pueden leer mejor los textos y apreciar óptimamente las imágenes y/o videos, sin necesidad de estar ajustando o haciendo zoom en la pantalla de los dispositivo móviles.
Para tener en cuenta.
Toda la comunidad de internet debe evolucionar, de nada sirve tanta tecnología si el usuario sigue usando un Internet Explorer de hace 10 años, para que se aproveche la tecnología los usuarios deberán actualizar sus browser, firefox, chrome, opera y safari constantemente ofrecen actualizaciones que soportan y le permitirán disfrutar de las nuevas tecnologías.
Actualizado el: 01/06/2023Leído por: 5.974 usuarios
Fuente: Lionel Pairuna